- 注册时间
- 2011-9-27
- 最后登录
- 2014-1-9
- 在线时间
- 138 小时
- 阅读权限
- 150
- 积分
- 7799
- 帖子
- 339
- 精华
- 1
- UID
- 130
 

|
本文是从 HTML 5 Canvas Tutorial - Displaying Images 这篇文章翻译而来。
来源于:http://www.aqee.net/html-5-canvas-tutorial-displaying-images/
Canvas标记很多年前就被当作一个新的HTML标记成员加入到了HTML5标准中。在此之前,人们要想实现动态的网页应用,只能借助于第三方的插件,比如Flash或Java,而引入了Canvas标记后,人们直接打通了通往神奇的动态应用网页的大门。本教程内容只覆盖了一小部分、但却是非常重要的canvas标记的应用功能——图像显示和处理。
图像来源
最常见的在canvas上画图的方法是使用Javascript Image对象。所支持的来源图片格式依赖于浏览器的支持,然而,一些典型的图片格式(png,jpg,gif等)基本上都没有问题。
图片可以从DOM中已经加载的元素中抓取,也可以按需即时创建。- // 抓取页面上已有的图片。
- var myImage = document.getElementById(‘myimageid’);// 或创建一个新图片。
- myImage = new Image();
- myImage.src = ‘image.png’;
- // Create an image.
- myImage = new Image();
- myImage.onload = function() {
- // Draw image.
- }
- myImage.src = ‘image.png’;

基本绘画
在最基本的画图操作中,你需要的只是希望图像出现处的位置(x和y坐标)。图像的位置是相对于其左上角来判断的。使用这种方法,图像可以简单的以其原尺寸被画在画布上。- var canvas = document.getElementById(‘myCanvas’);
- var ctx = canvas.getContext(’2d’);ctx.drawImage(myImage, 50, 50);
- ctx.drawImage(myImage, 125, 125);
- ctx.drawImage(myImage, 210, 210);

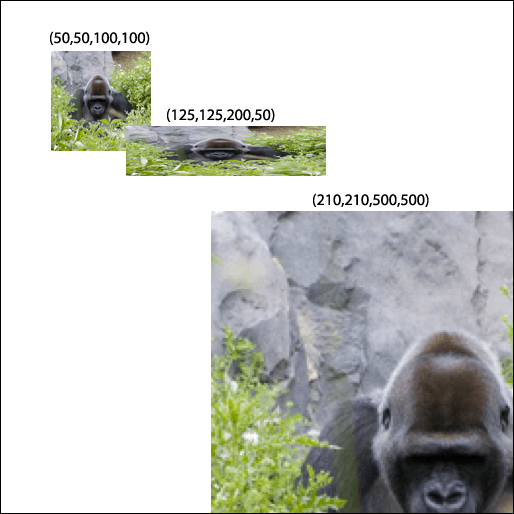
缩放及调整尺寸
改变图像的尺寸,你需要使用重载的drawImage函数,提供给它希望的宽度和高度参数。- drawImage(image, x, y, width, height)
- var canvas = document.getElementById(‘myCanvas’);
- var ctx = canvas.getContext(’2d’);ctx.drawImage(myImage, 50, 50, 100, 100);
- ctx.drawImage(myImage, 125, 125, 200, 50);
- ctx.drawImage(myImage, 210, 210, 500, 500);

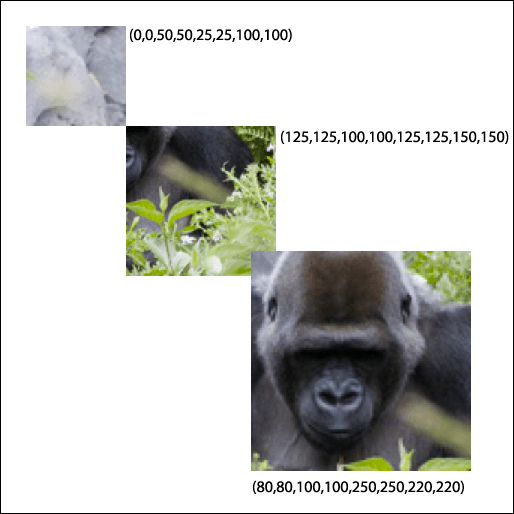
图像裁剪
最后一个drawImage方法的功用是对图像进行裁剪。- drawImage(image,
- sourceX,
- sourceY,
- sourceWidth,
- sourceHeight,
- destX,
- destY,
- destWidth,
- destHeight)
 - var canvas = document.getElementById(‘myCanvas’);
- var ctx = canvas.getContext(’2d’);ctx.drawImage(myImage, 0, 0, 50, 50, 25, 25, 100, 100);
- ctx.drawImage(myImage, 125, 125, 100, 100, 125, 125, 150, 150);
- ctx.drawImage(myImage, 80, 80, 100, 100, 250, 250, 220, 220);

这些就是HTML5中的canvas(画布)标记里进行绘图和处理图像的基本操作。绘图只是canvas能提供的功能之一,将来我们会发布更多的关于这方面的教程,会介绍关于这个标记的更多的特征和功能。如果你有任何的问题和想法,请在下面评论的写出来。 |
-
1
查看全部评分
-
|